如何利用JavaScript实现关键字高亮显示,我们最先想到的是使用replace方法,对指定的关键词替换是可以的,但如果对一类关键词替换就不容易了,比如对出现数字高亮显示。这个时候就用到了正则表达式。
我们先介绍下正则表达式的replace方法。

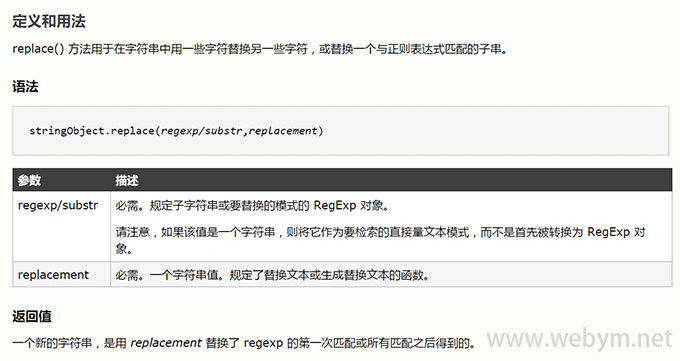
replace方法的介绍
正则表达式如何使用特殊字符$来表示原来的文本,这是实现搜索高亮的关键
var str = "asad sad 123 sd qwe21"; str.replace(/\d+/img,"数字"); //这里正确的匹配到了数字,且替换成了中文的数字 console.log(str);//"asad sad 数字 sd qwe数字" ------------------------------------------------------ //看一下如何使用$1,表示被捕获的字符串 var str = "asad sad 123 sd qwe21"; str.replace(/\d+/img,"数字$1数字"); console.log(str);//"asad sad 数字$1数字 sd qwe数字$1数字" //很显然并没有成功,$1 还是$1,那么如何正确使用呢? ------------------------------------------------------ var str = "asad sad 123 sd qwe21"; str.replace(/(\d+)/img,"数字$1数字"); //这里就正确的匹配了数字并且用$1 表示原字符串并替换 console.log(str);///"asad sad 数字123数字 sd qwe数字21数字" /* ()在正则里面表示捕获性元组,可以用$1 特殊字符来表示被替换的内容,可以有多个()元组,也就是可以有多个$1,$2 */
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<style>
b{
color:red;
}
</style>
<div id="poetry">
春江花月夜<br>
作者:张若虚<br>
春江潮水连海平,海上明月共潮生。 <br>
滟滟随波千万里,何处春江无月明! <br>
江流宛转绕芳甸,月照花林皆似霰; <br>
空里流霜不觉飞,汀上白沙看不见。 <br>
江天一色无纤尘,皎皎空中孤月轮。 <br>
江畔何人初见月?江月何年初照人? <br>
人生代代无穷已,江月年年只相似。 <br>
</div>
<input type ="text" id="input" />
</body>
</html>
<script>
//input 输入要查找的字符串
input.onchange = function(){
//获取要查找的字符串
var searchVal = input.value;
// 获取要查找的内容
var text = poetry.innerHTML;
//将之前的查找高亮的字符串,取消高亮
text = text.replace(/<b[^>]*>([^>]*)<\/b[^>]*>/ig,"$1");
poetry.innerHTML = text;
//初始化正则表达式,加上括号(),形成可捕获元组.ig表示全局匹配和不区分大小写
var reg = new RegExp("("+searchVal +")","ig");
//高亮要查找的字符串
text = text.replace(reg,"<b>$1</b>");
poetry.innerHTML = text;
}
</script>
完整示例代码如上,小伙伴们可以自己复制过去直接运行。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/1080.html





















