UEditor 是百度开发的一款优秀的开源 HTML 编辑器,上手简单,界面美观,功能强大,但使用过程中,你会发现UEditor会自动给内容添加<p>标签,本文就总结UEditor在哪些场景下,会自动添加<p>标签,以及给大家提供解决办法。
使用UEditor遇到的问题总结:
- [1] 默认代码下,列表样式 <li> 标签下会自动嵌套 <p> 标签
- [2] 同时父级 <ul> 标签也会自动添加引用 style 和 class 样式
- [3] 还有自动剔除 css 样式和 span 标签等等很多小问题
以上问题,可能会造成页面样式的混乱,以下是解决办法:
问题一:<li> 标签内自动添加 <p> 的解决方法
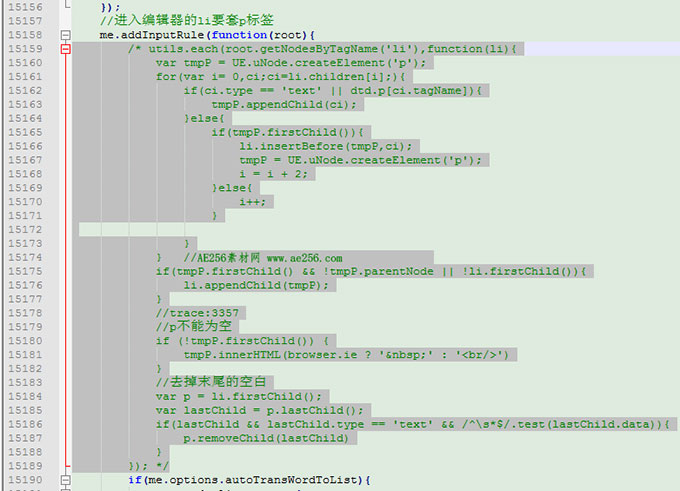
打开 ueditor.all.js 文件,找到 15159 行开始的 utils.each 函数,整体注释掉即可。

解决自动添加p标签的方法
问题二:关于 <ul> 标签自动引用样式的问题
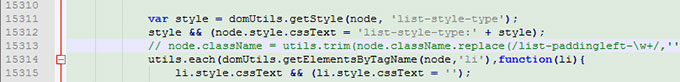
继续在 js 文件中搜索 list-paddingleft-\w+/(15313行),将所在的整行注释掉即可。

解决自动引用样式的问题
至此,百度UEditor编辑器自动添加<p>标签以及引用class样式的问题就解决了。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/1090.html




















