在移动化热潮下,很多网站都单独开发了移动版,PC站和移动站并存的局面,那么在基于SEO基础上,如何能够互相指向?访问pc站点时,让搜索引擎发现移动站点,而访问移动站时,又能够指向到PC站。
百度针对PC页与移动站的跳转适配方式推出了最优方案:
- 1.在pc版网页上,添加指向对应移动版网址的特殊链接rel="alternate"标记,这有助于百度发现网站的移动版网页所在的位置;
- 2.同时在移动版网页上,添加指向对应pc版网址的链接rel="canonical"标记。
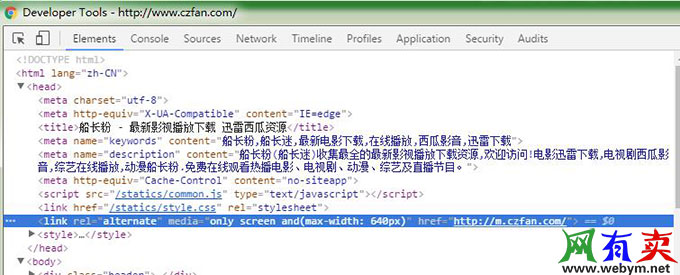
电脑端网站截图:

pc站点适配源码
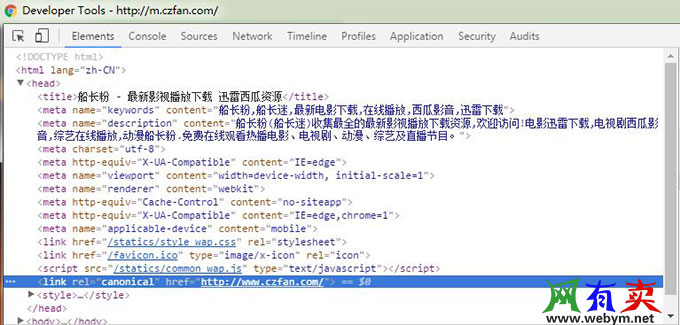
移动端网站截图:

移动站点适配源码
如果你的网l址是:
pc版网址:http://pc_url
移动版网址:http://mobile_url
那么此示例中的注释如下所示:
在pc版网页(http://pc_url) 上,添加:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://pc_url" >
在移动版网页(http://mobile_url) 上,所需的注释应为:
<link rel="canonical" href="http://mobile_url" >
之前的Meta标记(mobile agent)会继续沿用,但我们推荐使用HTMAL5语言制作的移动页面使用最新方案进行跳转适配,其它如xml语言的移动页跳转适配,需要继续使用之前的meta标记方式:
<meta name="mobile-agent"content="format=[wml|xhtml|html5]; url=mobile_url">
以上,就是pc站点和移动站点互相适配指向的教程,使用这样的适配标签能够让蜘蛛更快地发现您的网站。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/1094.html





















