HTML 表单用于收集用户输入。form闭合标签表示表单。
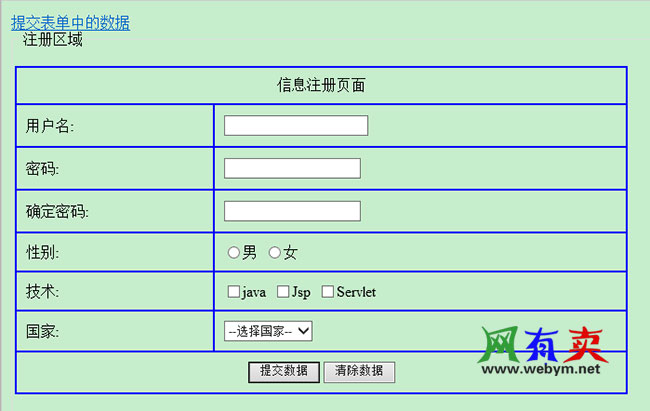
HTML 表单包含各种类型表单元素。表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
其中<input> 元素是最重要的表单元素。它根据不同的 type 属性,有很多形式。
| 类型 | 描述 |
|---|---|
| text | 定义常规文本输入。 |
| radio | 定义单选按钮输入(选择多个选择之一)。 |
| submit | 定义提交按钮(提交表单)。 |
<input type="text"> 定义用于文本输入的单行输入字段:
<form> First name:<br> <input type="text" name="firstname"> <br> Last name:<br> <input type="text" name="lastname"> </form>

<input type="radio"> 定义单选按钮,允许用户在有限数量的选项中选择其中之一:
<form> <input type="radio" name="sex" value="男" checked>Male <br> <input type="radio" name="sex" value="女">Female </form>
<input type="submit"> 定义用于向表单处理程序提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。
表单处理程序在表单的 action 属性中指定:
<form action="chuli.asp"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form>
action 属性定义表单提交的处理程序。
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的处理程序。
在上面的例子中,指定了某个服务器脚本来处理被提交表单:<form action="chuli.asp">
如果省略 action 属性,则 action 会被设置为当前页面。
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="chuli.asp" method="GET">
或:
<form action="chuli.asp" method=""POST">
当您使用 GET 时,表单数据在页面地址栏中是可见的。
GET 最适合少量数据的提交。浏览器会设定容量限制。
POST 的安全性比GET好,因为在页面地址栏中被提交的数据是不可见的。
Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
<form action="action_page.php"> First name:<br> <input type="text" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form>
上面例子中,由于只定义了一个name,所以只会提交 "Last name" 。
HTML Form 属性所有可能的属性,是这样的:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/570.html





















