我们在查看Header头时常常会看到transfer-encoding:chunked,一直没明白它是什么意思。本篇就详细探讨下transfer-encoding:chunked的意思和作用。
Transfer-Encoding: chunked 表示输出的内容长度不能确定,普通的静态页面、图片之类的基本上都用不到这个。
但动态页面就有可能会用到,但我也注意到大部分asp,PHP,asp.NET动态页面输出的时候大部分还是使用Content-Length,没有使用Transfer-Encoding: chunked。
不过如果结合:Content-Encoding: gzip 使用的时候,Transfer-Encoding: chunked还是比较有用的。
记得以前实现:Content-Encoding: gzip 输出时,先把整个压缩后的数据写到一个很大的字节数组里(如 ByteArrayOutputStream),然后得到数组大小 -> Content-Length。
如果结合Transfer-Encoding: chunked使用,就不必申请一个很大的字节数组了,可以一块一块的输出,更科学,占用资源更少。
这在http协议中也是个常见的字段,用于http传送过程的分块技术,原因是http服务器响应的报文长度经常是不可预测的,使用Content-length的实体搜捕并不是总是管用。
分块技术的意思是说,实体被分成许多的块,也就是应用层的数据,TCP在传送的过程中,不对它们做任何的解释,而是把应用层产生数据全部理解成二进制流,然后按照MSS的长度切成一分一分的,一股脑塞到tcp协议栈里面去,而具体这些二进制的数据如何做解释,需要应用层来完成,所以在这之前,一快整体应用层的数据需要等它分成的所有TCP segment到达对方,重新组装后,应用程序才使用自己的解码方法还原它们。
HTTP1.1采用了持久的连接,也就是一次TCP的连接不马上释放,允许许多的请求跟响应在一个TCP的连接上发送,所以客户机与服务器需要某种方式来标示一个报文在哪里结束和在下一个报文在哪里开始。简单的方法是使用呢content-length,但这只有当报文长度可以预先判断的时候才起作用,而对于动态的内容或者在发送数据前不能判定长度的情况下,可以使用分块的方法来传送编码。

Web服务器有时生成HTTPResponse无法在Header就确定消息大小的,这时一般来说服务器将不会提供Content-Length的头信息,而采用Chunked编码动态的提供body内容的长度。
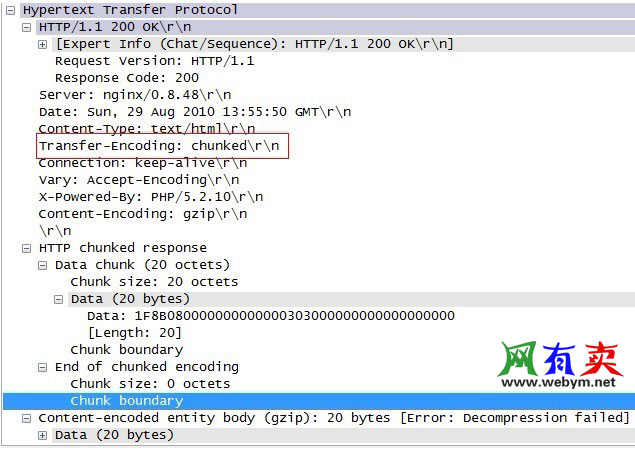
进行Chunked编码传输的HTTP Response会在消息头部设置:
Transfer-Encoding: chunked
表示Content Body将用Chunked编码传输内容。

Chunked编码使用若干个Chunk串连而成,由一个标明长度为0的chunk标示结束。每个Chunk分为头部和正文两部分,头部内容指定下一段正文的字符总数(十六进制的数字)和数量单位(一般不写),正文部分就是指定长度的实际内容,两部分之间用回车换行(CRLF)隔开。在最后一个长度为0的Chunk中的内容是称为footer的内容,是一些附加的Header信息(通常可以直接忽略)。

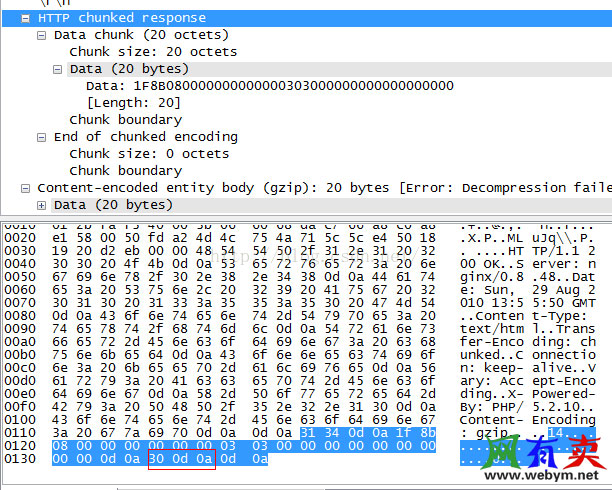
这里面只有一个有意义的chunke以及一个footer。第一个chunk,头部是3134这两个字节,表示的是1和4这两个ascii字符,被http协议解释为十六进制数14,也就是十进制的20。后面紧跟0d0a,再接着是20个字节的chunk正文(图中的011e~0131)。
后面再接着0d0a,然后就是footer了,30表示ascii字符0,http解释为长度是0(也说明了这是最后一个chunk),后面紧跟0d0a,然后正文部分为空,再接0d 0a表示结束。





















