如何用CSS设置阴影效果?用我们常用CSS中box-shadow为框做阴影,在这里简单记录下box-shadow制作阴影的一种比较简单的方案。
针对一个框,它的阴影可以简单地分为环境光阴影和关键光阴影,示意图如下(可能画得不准确)。

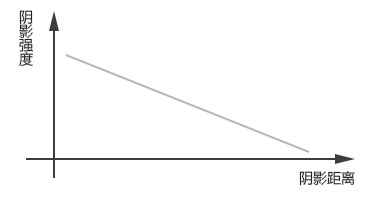
一般来说多数人使用box-shadow中的blur表现出的阴影效果接近这样的一个模型(当然实际上是有一定弧度的):

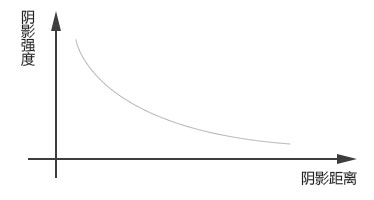
但现实中的阴影效果基本上是这样的:

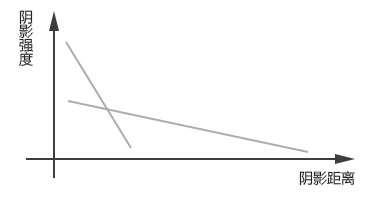
在CSS中我们不可能去调整曲线实现这样的阴影效果,那么可以尝试通过叠加关键光和环境光两层阴影来实现阴影效果,它的模型大概是这样的:

CSS写法:
-moz-box-shadow:Low-h-shadow Low-v-shadow Low-blur Low-spread color, High-h-shadow High-v-shadow High-blur High-spread color; box-shadow: h-shadow v-shadow blur spread color, High-h-shadow High-v-shadow High-blur High-spread color;
因为box-shadow列表中前项会覆盖后项,因此关键光的效果应当作为前一项。当然,实际上还有其他方法来实现此类效果,但我想这种方法算是比较简单有效的了。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/684.html





















