项目使用的是左右布局,要求拖动分割线就可以改变左右窗口的大小尺寸。实现这个需求就需要借出jquery技术了。
涉及JavaScript实时响应鼠标事件动态改变页面元素属性的技巧,具有一定参考借鉴价值,需要的朋友可以参考下。
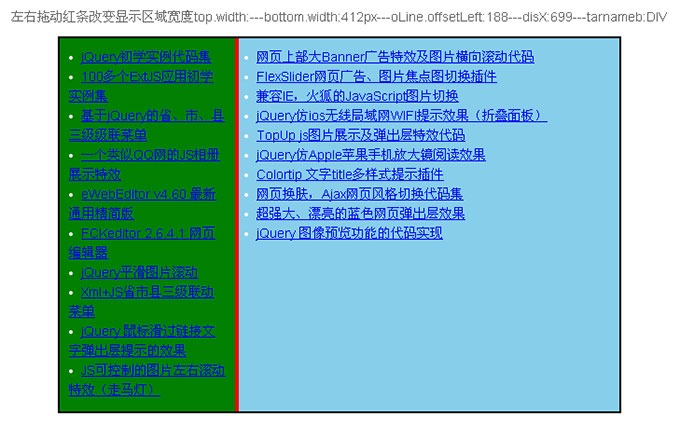
特地编写了一个实例,左右可拖动的内容显示区效果,左右拖动红条改变显示区域宽度大小,往左拖则全部显示右侧内容,往右拖则全部显示左则内容,类似QQ的聊天窗口一样,可以向上或向下拖动大小,以适合使用者的要求。本代码完全JavaScript与CSS代码结合实现,在各主流浏览器内运行的兼容性也不错,左右拖动改变大小的JS代码推荐给大家。
运行效果截图如下:

具体代码如下:
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>左右可拖动的内容显示区</title>
<style>
ul,li{margin:0;padding:0;}
body{font:14px/1.5 Arial;color:#666;}
#box{position:relative;width:600px;height:400px;border:2px solid #000;margin:10px auto;overflow:hidden;}
#box ul{list-style-position:inside;margin:10px;}
#top,#bottom{color:#FFF;width:300px;height:400px;overflow:hidden;}
#top{background:green; float:left}
#bottom{background:skyblue;float:right}
#line{position:absolute;top:0;left:50%;height:100%;width:4px;overflow:hidden;background:red;cursor:w-resize;}
</style>
<script>
function $(id) {
return document.getElementById(id)
}
window.onload = function() {
var oBox = $("box"), oTop = $("top"), oBottom = $("bottom"), oLine = $("line");
oLine.onmousedown = function(e) {
var disX = (e || event).clientX;
oLine.left = oLine.offsetLeft;
document.onmousemove = function(e) {
var iT = oLine.left + ((e || event).clientX - disX);
var e=e||window.event,tarnameb=e.target||e.srcElement;
var maxT = oBox.clientWight - oLine.offsetWidth;
oLine.style.margin = 0;
iT < 0 && (iT = 0);
iT > maxT && (iT = maxT);
oLine.style.left = oTop.style.width = iT + "px";
oBottom.style.width = oBox.clientWidth - iT + "px";
$("msg").innerText='top.width:'+oLine.style.width+'---bottom.width:'+oBottom.style.width+'---oLine.offsetLeft:'+oLine.offsetLeft+'---disX:'+disX+'---tarnameb:'+tarnameb.tagName;
return false
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
oLine.releaseCapture && oLine.releaseCapture()
};
oLine.setCapture && oLine.setCapture();
return false
};
};
</script>
</head>
<body>
<center>左右拖动红条改变显示区域宽度<span id="msg"></span></center>
<div id="box">
<div id="top">
<ul>
<li><a href="#" target="_blank">企业咨询管理公司源码</a></li>
<li><a href="#" target="_blank">QQ选号网站源码 QQ号码站源代码</a></li>
<li><a href="#" target="_blank">婚礼设计公司源码</a></li>
<li><a href="#" target="_blank">叉车机械公司源码 叉车工程企业网站代码</a></li>
<li><a href="#" target="_blank">农产品网站源码 土特产品网站模板</a></li>
<li><a href="#" target="_blank">政府网站管理系统源码</a></li>
<li><a href="#" target="_blank">保健品公司源码 保健食品网站代码</a></li>
<li><a href="#" target="_blank">物流公司网站源码 物流企业网站模板</a></li>
<li><a href="#" target="_blank">安防产品网站源码 安防公司网站代码</a></li>
<li><a href="#" target="_blank">网络科技公司网站源码</a></li>
</ul>
</div>
<div id="bottom">
<ul>
<li><a href="#" target="_blank">PHP如何获取用户的IP地址</a></li>
<li><a href="#" target="_blank">PHP查询MySql数据库实例 将结果用表格输出</a></li>
<li><a href="#" target="_blank">php将图片以二进制形式保存到mysql数据库的方法</a></li>
<li><a href="#" target="_blank">简单的php图片上传实例代码</a></li>
<li><a href="#" target="_blank">php如何调用百度UEditor编辑框</a></li>
<li><a href="#" target="_blank">PHP生成随机验证码实例代码</a></li>
<li><a href="#" target="_blank">不允许保存更改,您所做的更改要求删除并重新创建以下表</a></li>
<li><a href="#" target="_blank">C#中泛型的使用方法</a></li>
<li><a href="#" target="_blank">如何限制MSSQL日志文件大小</a></li>
<li><a href="#" target="_blank">不能局域网共享的原因分析</a></li>
</ul>
</div>
<div id="line"></div>
</div>
</body>
</html>
本项目希望可以帮到你。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/909.html





















