最近给自己的网站添加了一个评论框,如果有个表情包会给评论区增添不少亮色。
经过一番捣鼓,然后就有了这个QQ表情包插件,它可以将表情插入到留言框内。

今天就将这个QQ表情包插件分享给大家,您可以轻松将其应用到你的项目中。
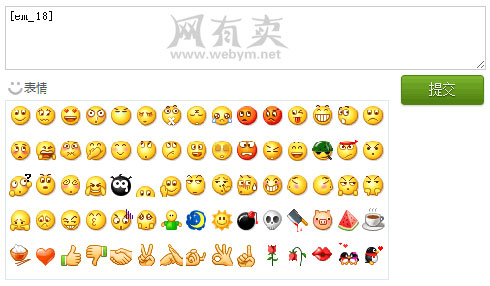
点击表情按钮,会弹出一系列表情小图片,选中某个表情图片即可发表的丰富的含表情的内容。
首先在html页面的head中引入jQuery库文件和QQ表情插件jquery.qqFace.js文件。
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.qqFace.js"></script>
然后在body中加入以下html代码:
<div id="show"></div>
<div class="comment">
<div class="com_form">
<textarea class="input" id="saytext" name="saytext"></textarea>
<p><span class="emotion">表情</span><input type="button" class="sub_btn" value="提交"></p>
</div>
</div>
页面中有一个输入框,用来输入要发表的内容,还有一个表情按钮,点击此按钮可以调用表情图片,完了就可以点击“提交”按钮发布带表情的内容了。
当我们点击页面输入框下方那个笑脸时,触发调用qqface表情插件,简单几行就搞定。
$(function(){
$('.emotion').qqFace({
assign:'saytext', //给输入框赋值
path:'face/' //表情图片存放的路径
});
...
});
当选择表情图片后,输入框中会插入一段如[em_5]之类的代码,代表插入的表情图片,实际应用中,点提交按钮后应该将这段表情代码连同其他内容插入到数据表中。
而在页面显示的时候,我们应该将表情代码替换成真正的图片显示在页面上。下面的代码是插入表情图片后,点击提交按钮,使用javascript自定义函数将表情代码替换并显示:
$(function(){
...
$(".sub_btn").click(function(){
var str = $("#saytext").val();
$("#show").html(replace_em(str));
});
});
function replace_em(str){
str = str.replace(/\</g,'<;');
str = str.replace(/\>/g,'>;');
str = str.replace(/\n/g,'<;br/>;');
str = str.replace(/\[em_([0-9]*)\]/g,'<img src="face/$1.gif" border="0" />');
return str;
}
如果您想用PHP代码来正则替换表情图片的话,可以使用以下函数:
function ubbReplace($str){
$str = str_replace(">",'<;',$str);
$str = str_replace(">",'>;',$str);
$str = str_replace("\n",'>;br/>;',$str);
$str = preg_replace("[\[em_([0-9]*)\]]",">img src=\"face/$1.gif\" />",$str);
return $str;
}
这个QQ表情包插件是在jquery框架开发,轻巧灵活,欢迎使用。
最后,给大家分享两款源码:QQ选号网站源码、QQ号码交易网源码
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/324.html




















