很多同学都搞不清楚absolute和relative之间有什么不同。我们都知道absolute是绝对定位,relative是相对定位,但是这个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?关于两者之间又有哪些不同点呢?下面我们就来一一解读。
Absolute
position:absolute;
它的意思是绝对定位,参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认依据父级的做标原始点为原始点。
如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。

Relative
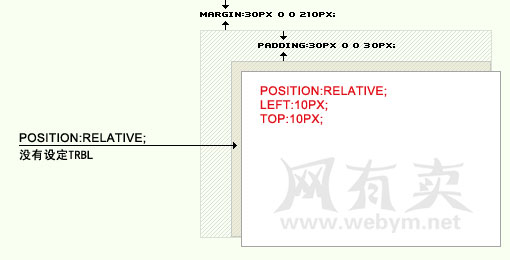
position:relative;
它的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。

声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/416.html





















