我们在网站项目里经常会用到日期选择器,这大大方便了用户。但如果你的选择器不够智能,那就会出问题。
目前很多日期选择器没有考虑到闰年这一特殊情况,导致没法选择到2月29日这一天。
这时我们就需要日期选择器能够智能判断闰年和平年。
需求:可以自动判断闰年和平年
在从事WEB前端的朋友们,可能经常都会遇到需要在一个规定的时间段内查询日期之类的需求。如下图:

在这里面要根据闰年或平年来智能匹配日期:当年份发生变化的时候,会自动分辨闰年和平年,以此月份和日会自动的进行变化和匹配。
完成这个需求需要你掌握以下几个知识点:
1.首先显示年月日。怎么显示?
2.当年或月发生变化的时候,对应的日也要发生变化。比如,如果是闰年2000年,你选择2月的时候,这时候显示日的下拉列表里只能显示1到29天。
3.判断闰年和平年。怎么判断?
代码实现:
1.显示年份
MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
var y = new Date().getFullYear();
for (var i = y; i > (y-30); i--){//以今年为准,向前30年
document.getElementById("YYYY1").options.add(new Option(" "+ i +"", i));
}
2.显示月份
for (var i = 1; i < 13; i++) {
document.getElementById("MM1").options.add(new Option(" " + i + "", i));
}
3.显示日
var n = MonHead[new Date().getMonth()];
//判断如果是二月份,并且是闰年的话,多加1天
if (new Date().getMonth() == 1 && IsPinYear(YYYYvalue)) {
n++;
}
writeDay(n,1);
4.判断闰年平年
function IsPinYear(year)//判断是否闰平年
{
return(0 == year%4 && (year%100 !=0 || year%400 == 0));
}
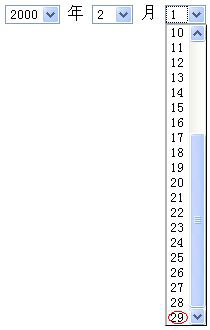
显示结果
1.默认显示结果为当天的时间

2.2月份时候的天数(不是闰年)

3.2月份时候的天数(是闰年)

声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/479.html





















