本文主要介绍CSS3中backgroud-size和background-origin的使用方法。
backgroud-size
CSS3以前,背景图像大小由图像的实际大小决定,background-size指定背景图像的大小。
你可以指定像素或百分比大小,你指定的大小是相对于父元素的宽度和高度的百分比的大小。默认值为图片的实际尺寸。
例如:图片的实际大小为220*150像素,在CSS3之前该图片只能填充比它小的元素,要想“完全”填充更大的元素就只能使用background-repeat了。

background-origin
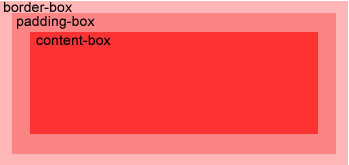
background-origin属性指定了背景图像的位置区域。content-box, padding-box和 border-box区域内可以放置背景图像。默认值为content-box。

百分比的参照物由background-origin决定:
- 若值为content-box,100%为元素的width;
- 若值为padding-box,100%为元素的width+padding;
- 若值为border-box,100%为元素的width+padding+border-width。
示例1
<style type="text/css">
div {
width:300px; height:200px;
padding:20px;
border:10px dashed;
background:url(flower.png) no-repeat;
background-size:100% 100%;
background-origin:border-box;
}
</style>
<div>元素</div>
实际效果如下图:

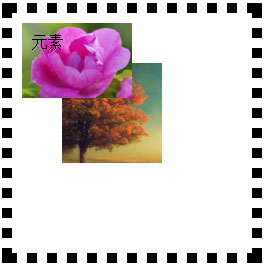
示例2:多背景图片
<style type="text/css">
div {
width:200px; height:200px;
padding:20px;
border:10px dotted;
background:url(flower.png) 10px 10px no-repeat,
url(tree.png) 50px 50px no-repeat;
background-size:110px 75px, 100px 100px;
}
</style>
<div>元素</div>
效果如下图:

声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/697.html





















