CSS在IE6下利用滤镜可以使PNG32图片变成透明状态,可以调控数值决定透明度。
1、滤镜
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
属性:
enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。true | false
- true: 默认值。滤镜激活。
- false:滤镜被禁止。
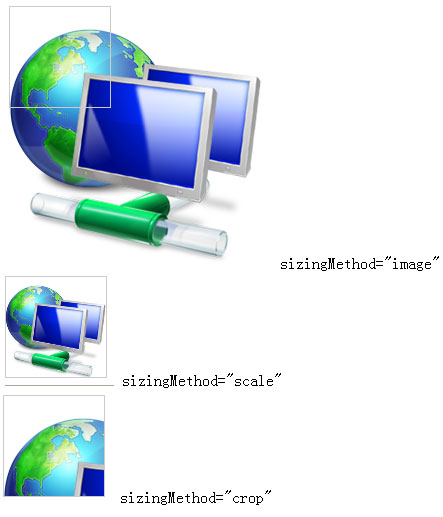
sizingMethod:可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。
- crop:剪切图片以适应对象尺寸。
- image:默认值。增大或减小对象的尺寸边界以适应图片的尺寸。
- scale:缩放图片以适应对象的尺寸边界。
- 各个属性值所代表的含义:

src:必选项。字符串(String)。使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。
示例
.png {
background: url(绝对路径/images/bg.png) repeat;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true', sizingMethod='scale', src="绝对路径/images/bg.png");
_background:none;
}
总结
- 背景无法平铺;
- 背景图片无法定位,即不可以使用background-position属性,因此也不便于制作CSS Sprite;
- 同时在性能上也有小问题,页面中次数不是很多的时候该办法还是可行的
- 该滤镜中的src属性最好取绝对路径,如果取相对路径的话必须是相对于当前网页路径,而不是我们习惯的“相对于css的路径”
- AlphaImageLoader滤镜会导致该区域的链接和按钮无效,解决的办法是为链接或按钮添加:position: relative;这样条代码,使其相对浮动。
- 为了使滤镜起作用,应该为容器设置宽度和高度值。
- 只能当做background使用,对于
形式的PNG图片需要变相处理。
- sizingMethod='scale',其七夕哦啊过是拉伸图片,可以模拟平铺。
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/802.html





















