内容提要:php项目中如何使用百度UEditor,本文针对新手,简单实现功能即可,其它设置完全默认。1.到百度UEditor官网下载UEditor相应版本2、下载后解压到网站相应目录下……
php项目中如何调用百度UEditor,本文针对新手,简单实现功能即可,其它设置完全默认。

1.到百度UEditor官网下载UEditor相应版本:http://ueditor.baidu.com/website/download.html
2.下载后解压到网站相应目录下(本例放到根目录下),在你需要使用编辑器的地方插入如下HTML代码:
<!-- 加载编辑器的容器 -->
<!-- 以下脚本中增加文本为初始化内容 -->
<script id="container" name="sb_remarks" type="text/plain" style="width:600px;height:200px;">
<p>
<strong><span style="font-size: 14px;">备注:</span></strong>
</p>
<p>
<br/>
</p>
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
3.调用传值,只需在php文件中,加入一句
$sb_remarks=$_POST['sb_remarks'];
php项目中使用百度UEditor完整实例代码:
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>设备档案</title>
</head>
<body>
<form method="post" action="s.php" name="search" />
<input name="search" type="text" value="" size="15" />
<input type="submit" value="Search" />
</form>
<br/>
<hr/>
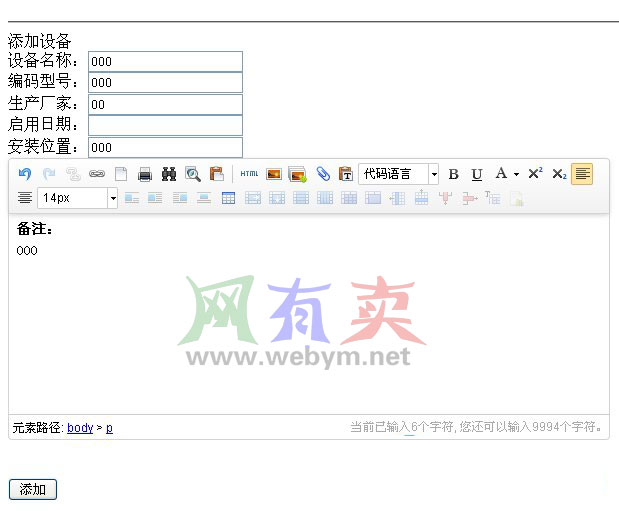
添加设备
<div>
<form action="sb_add.php" method="post">
设备名称:<input type="text" name="sb_name" /><br/>
编码型号:<input type="text" name="sb_numandtype" /><br/>
生产厂家:<input type="text" name="sb_home" /><br/>
启用日期:<input type="text" name="sb_usedate" /><br/>
安装位置:<input type="text" name="sb_address" /><br/>
<!--更新日期:<input type="text" name="sb_updatetime" /><br/>-->
<!--
<input type="text" name="sb_remarks" />
-->
<!-- 加载编辑器的容器 -->
<!-- 以下脚本中增加文本为初始化内容 -->
<script id="container" name="sb_remarks" type="text/plain" style="width:600px;height:200px;">
<p>
<strong><span style="font-size: 14px;">备注:</span></strong>
</p>
<p>
<br/>
</p>
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
<br/>
<br/>
<input type="submit" value="添加" />
</form>
</div>
</body>
</html>
sb_add.php
<?php
$con = mysql_connect("localhost","root","110");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_query("set names 'utf8'",$con);
mysql_select_db("bzec", $con);
$sb_name=$_POST['sb_name'];
$sb_numandtype=$_POST['sb_numandtype'];
$sb_home=$_POST['sb_home'];
$sb_usedate=$_POST['sb_usedate'];
$sb_address=$_POST['sb_address'];
//$sb_updatetime=$_POST['sb_updatetime'];
$sb_updatetime=date("Y-m-d G:i:s");
$sb_remarks=$_POST['sb_remarks'];
//$nikename= trim($nikename);
/*
if (!$nikename || !$email) //判断是否为空
{
echo '不能为空';
exit;
}
*/
$sql="INSERT INTO shebeidangan (sb_name,sb_numandtype,sb_home,sb_usedate,sb_address,sb_updatetime,sb_remarks)
VALUES
('$sb_name','$sb_numandtype','$sb_home','$sb_usedate','$sb_address','$sb_updatetime','$sb_remarks')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "ADD OK";
mysql_close($con)
?>
3.如果要修改编辑器默认字体大小的话,在编辑器UEditor目录,ueditor.all.js文件里面查找“字体”,就可以找到修改字号和字体的地方
非常简单吧,快去试试吧,有什么不懂的可以留言!
声明:如需转载,请注明来源于www.webym.net并保留原文链接:http://www.webym.net/jiaocheng/887.html




















